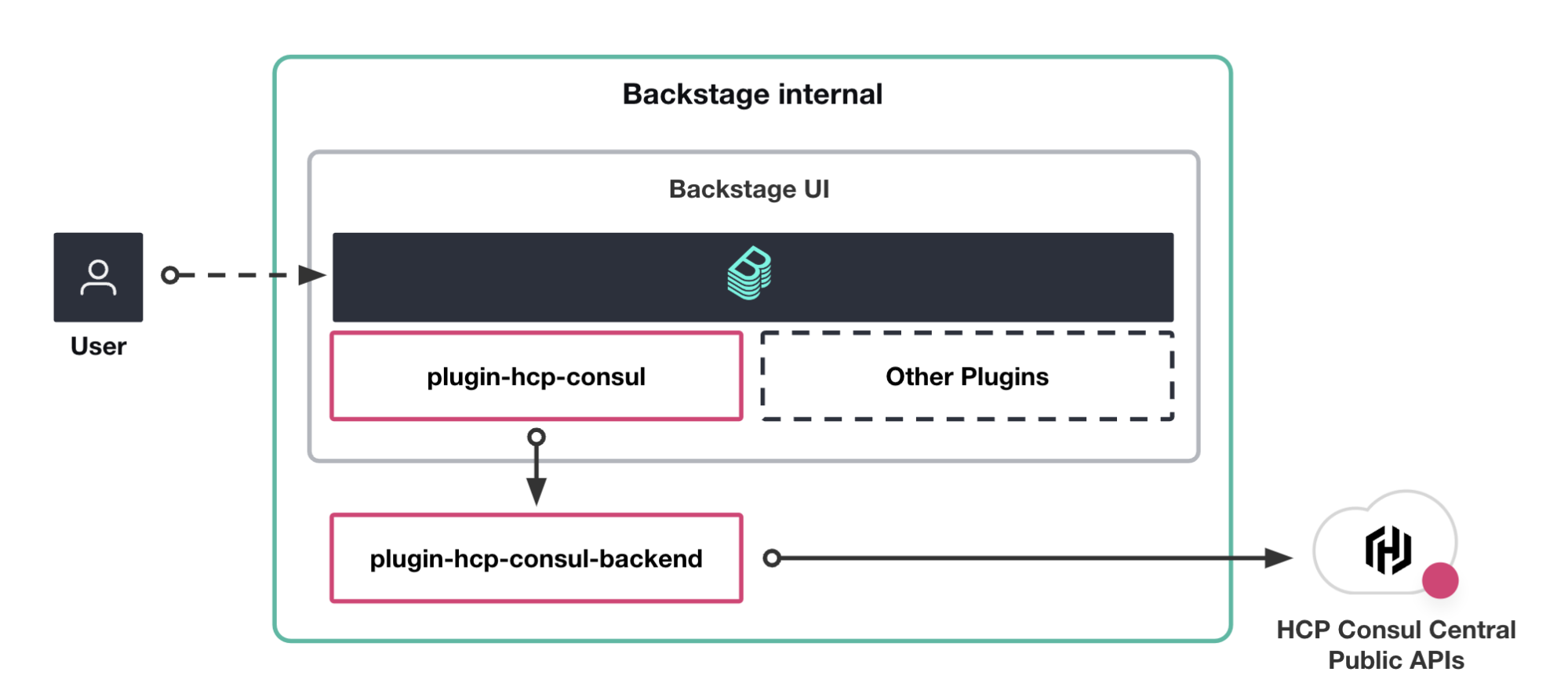
To use Backstage, the popular open platform for building developer portals, with HashiCorp Cloud Platform (HCP) Consul Central requires users to be aware of HCP and related components. This blog post guides you through the steps to install the HCP Consul frontend and backend plugin for Backstage: plugin-hcp-consul and plugin-hcp-consul-backend.
Background
HashiCorp Consul is an identity-based service networking solution offering service discovery, secure communication, and network automation across multiple cloud and runtime environments. HashiCorp Cloud Platform (HCP) Consul Central is a global management platform providing visibility of services and connectivity across datacenters enabling troubleshooting and configuration workflows.
Prerequisites
Before you begin, you will need:
- Backstage set up and running (version 1.18 or later)
- Node.js (version 14 or later)
- Yarn
- A Dev Tier account on HCP. The plugin works only for the Consul clusters connected to HCP Consul.
- An HCP service principal key. Follow this tutorial to generate the client ID and client secret.

Install the backend plugin
The backend plugin, plugin-hcp-consul-backend, facilitates communication between Backstage and HCP Consul.
From your Backstage root directory, add the backend plugin Yarn package:
yarn add --cwd packages/backend @hashicorp/plugin-hcp-consul-backendThen, create an hcp-consul-backend.ts file inside packages/backend/src/plugins/:
import { createRouter } from '@hashicorp/plugin-hcp-consul-backend';
import { Router } from 'express';
import { PluginEnvironment } from '../types';
export default async function createPlugin(
env: PluginEnvironment,
): Promisefrom HashiCorp Blog https://bit.ly/48sQah2
via IFTTT
No comments:
Post a Comment